Google Tag Manager es un sistema de administración de etiquetas que le permite actualizar rápida y fácilmente etiquetas y fragmentos de código en su sitio web. Inicie el Administrador de etiquetas de Google .
Este artículo describe la instalación de Tag Manager para páginas web. Para otras plataformas, lea la documentación para instalaciones de Android , iOS o Server .
La instalación de Tag Manager para web requiere un pequeño fragmento de código que agrega a sus páginas web o aplicaciones móviles. Este código permite que Tag Manager active etiquetas insertando etiquetas en páginas web o aplicaciones móviles.
Instalación de página web estándar
En la mayoría de los casos, la forma más fácil de comenzar es encontrar el código y las instrucciones desde Tag Manager.
- Si aún no lo ha hecho, cree una cuenta y un contenedor de Google Tag Manager .
- En el Administrador de etiquetas de Google, haga clic en Área de trabajo .
- Cerca de la parte superior de la ventana, busque el ID de su contenedor, con el formato
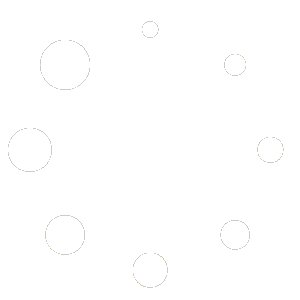
GTM-XXXXXX. Haga clic en su ID de contenedor para abrir la ventana Instalar Tag Manager .
- Copie el código e instálelo en todas las páginas según las instrucciones proporcionadas.
<head>El primer bloque de código se coloca mejor inmediatamente después de la etiqueta de apertura de la página web , o lo más alto<head>posible. Esto ayuda a garantizar que la configuración de Tag Manager esté disponible y lista cuando se cargue el resto de la página.
- Opcional, pero recomendado: Instale un objeto de capa de datos . Una capa de datos permitirá una medición más robusta para las configuraciones de sus etiquetas.
- Publica tu contenedor.
Una vez que se completa la instalación de Tag Manager, toda la configuración de etiquetas se realiza desde la interfaz de usuario de Tag Manager .


Instalaciones web personalizadas
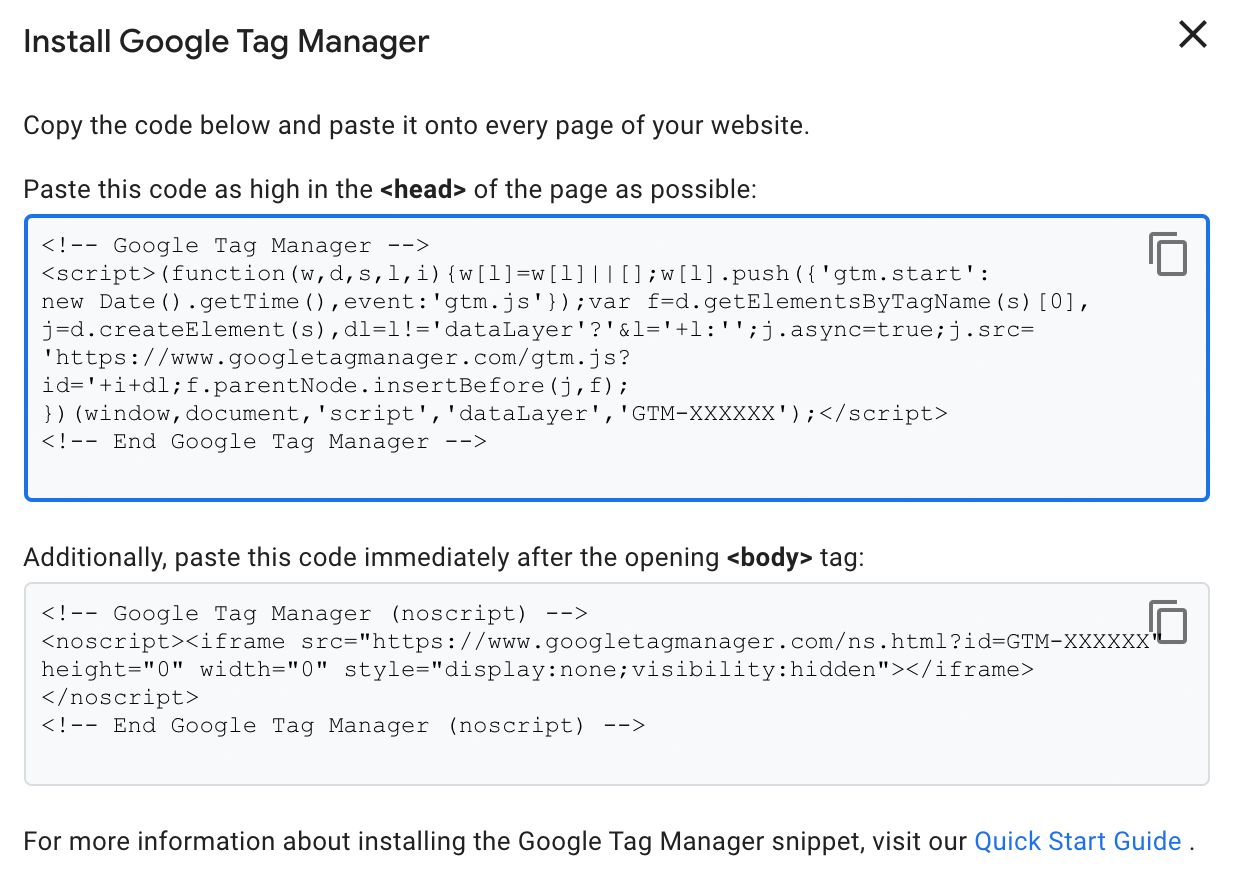
En casos excepcionales (por ejemplo, al crear una nueva plantilla para un sistema de administración de contenido o una plantilla de comercio electrónico), es posible que desee codificar una etiqueta gtm.js personalizada. Agregue el siguiente código para que esté lo más cerca <head> posible de la etiqueta de apertura en cada página de su sitio web. Reemplace GTM-XXXXXX con su ID de contenedor:
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXX');</script>
<!-- End Google Tag Manager -->En 3Pod
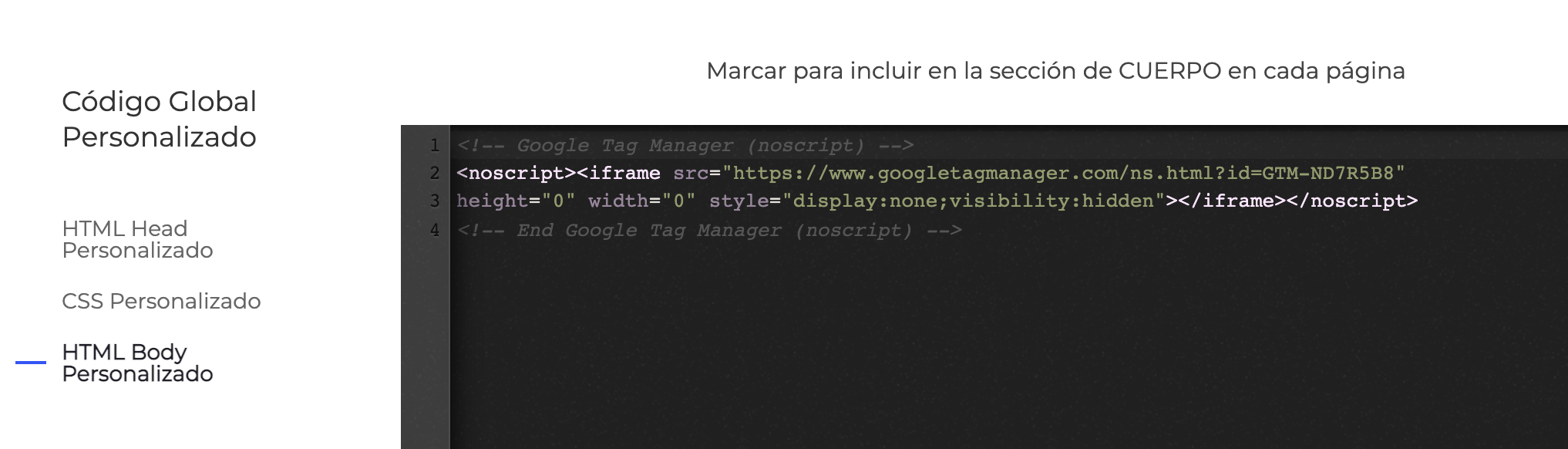
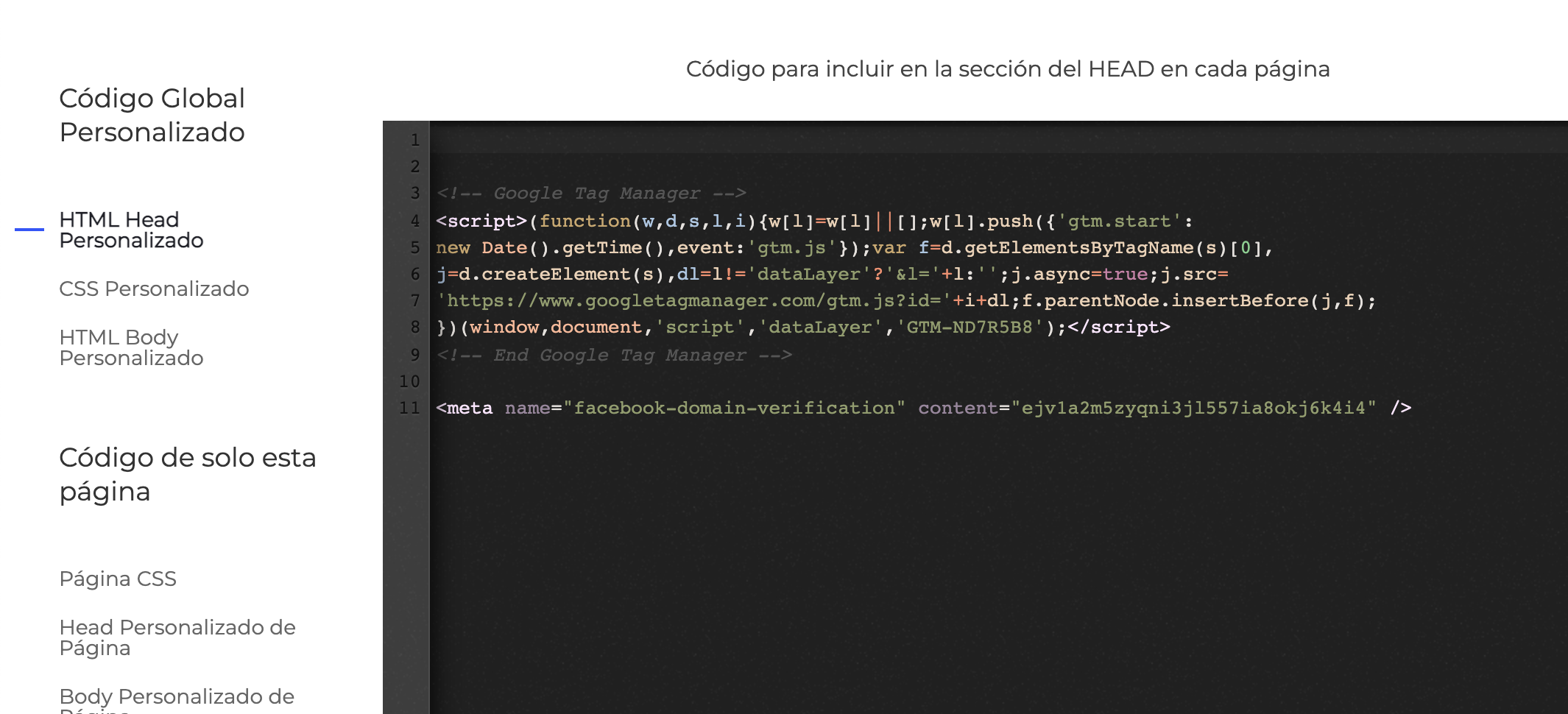
A continuación, agregue este código inmediatamente después del <body> elemento de apertura en cada página de su sitio web. Reemplace GTM-XXXXXX con su ID de contenedor:
<!-- Google Tag Manager (noscript) -->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-XXXXXX"
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<!-- End Google Tag Manager (noscript) -->En 3Pod: