Para crear un menú desplegable de forma correcta, solo debes seguir los siguientes pasos:
Paso Nro. 1
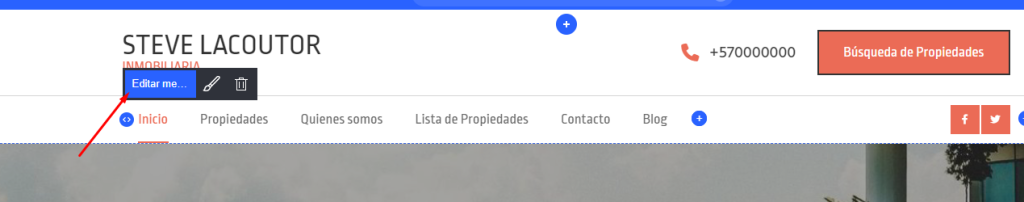
Simplemente coloca el puntero del mouse sobre nuestro menú, y aparecerá la opción de editar el menú. Haz clic sobre “editar”.

Paso Nro. 2
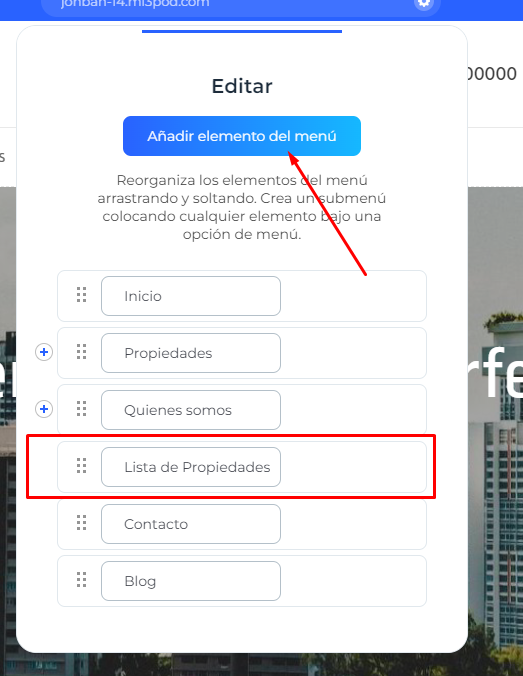
Aparecerán las opciones que tiene nuestro menú. Para este ejemplo, vamos a agregar un menú desplegable sobre “Lista de Propiedades”. Para ello, haz clic en “Añadir elemento del menú”.

Paso Nro. 3
Una vez que estemos en la selección de enlaces, podemos escoger entre una gran variedad, como por ejemplo: páginas de nuestro sitio web, categoría de la tienda, artículos de la tienda, enlaces externos, entre otros. En este ejemplo, agregaremos 1 artículo de nuestra tienda. Así que haz clic en la opción de “tienda”, despliega la opción de productos, selecciona el primer producto y da clic en “seleccionar”.

Paso Nro. 4
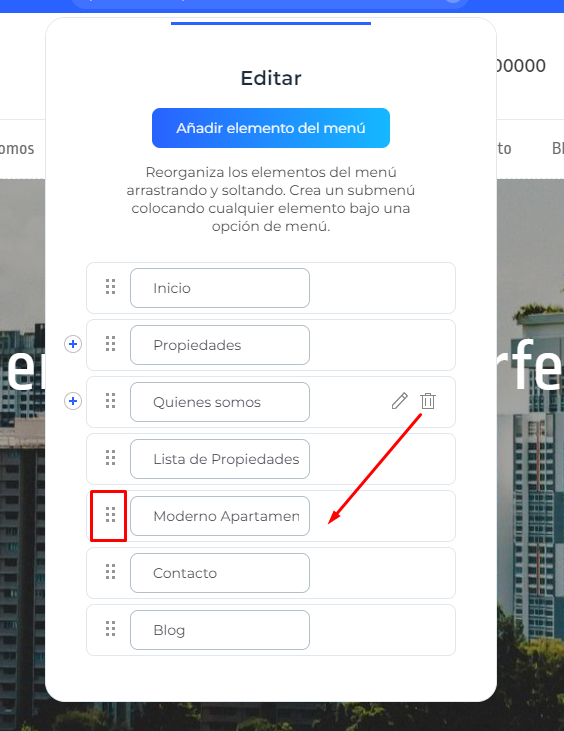
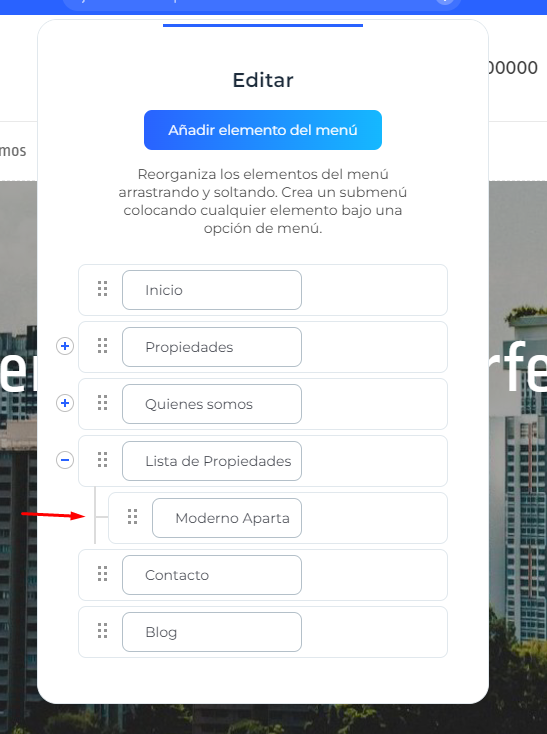
Ahora, como podemos observar, la opción de “Moderno Apartamento” se agregó al menú. Lo siguiente que haremos es hacer clic en el icono donde se visualizan 6 puntos y, sin dejar de presionar el clic, lo arrastramos hasta quedar debajo de “Lista de Propiedades”.

Paso Nro. 5
Una vez que la opción esté donde queremos, hacemos clic en el mismo icono y suavemente lo deslizamos hacia la derecha hasta que no aparezca una línea de conexión entre el menú “Lista de Propiedades” y “Moderno Apartamento”.

Paso Nro. 6
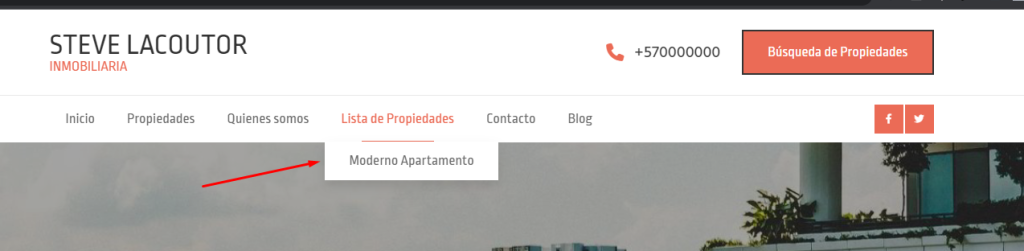
Ahora solo le damos clic fuera del área de editar el menú, clic en guardar, vamos a previsualizar nuestro sitio web y colocamos el mouse sobre “Lista de Propiedades” para que aparezca la nueva opción que agregamos.