Como crear un contenedor flotante en 3Pod.
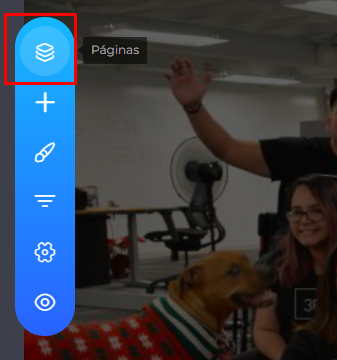
Paso nro. 1 damos clic en la opción de páginas, que se encuentra en el menú flotante del lado izquierdo.

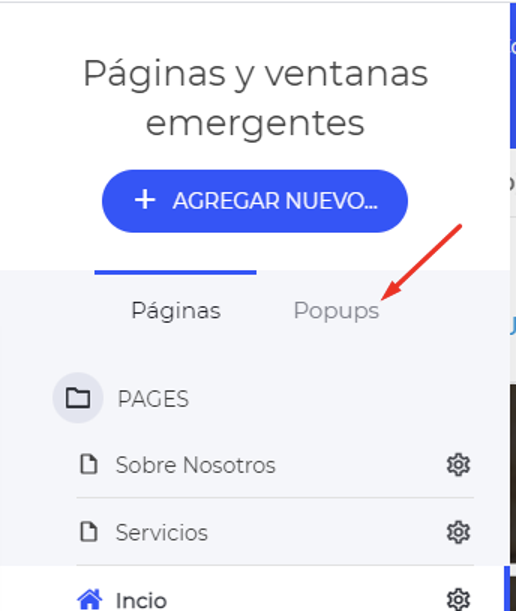
Paso nro. 2 damos clic en Pop Ups.

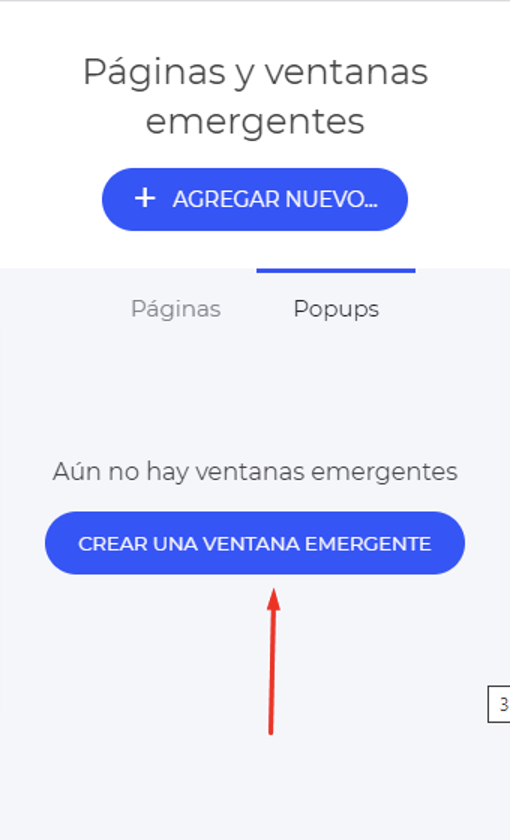
Paso nro 3 creamos una nueva ventana emergente.

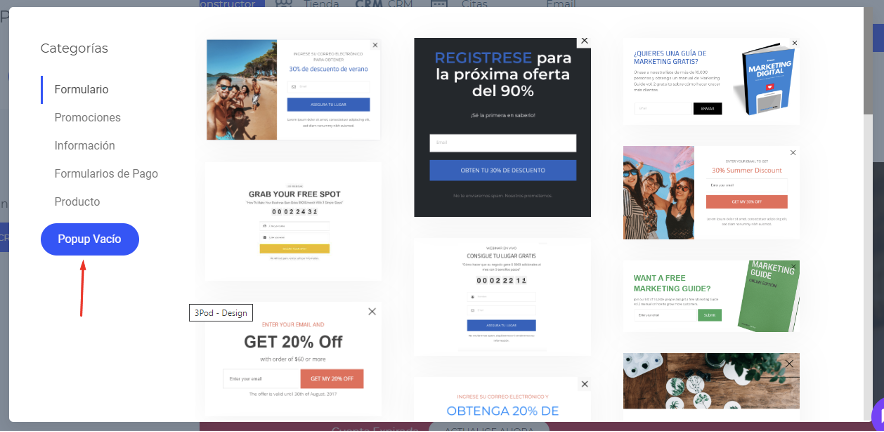
Paso nro. 4 creamos un Popups vacio

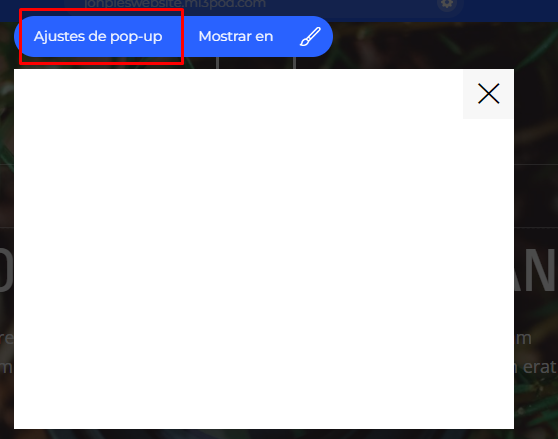
Paso nro. 5 damos clic en ajustes de popups.

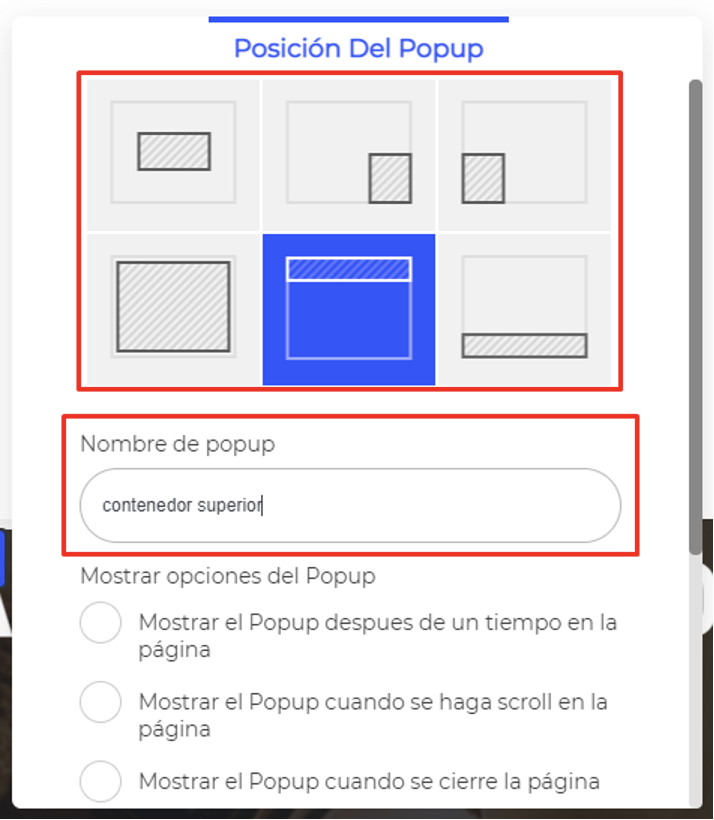
Paso nro. 6 seleccionamos la posición y el nombre.

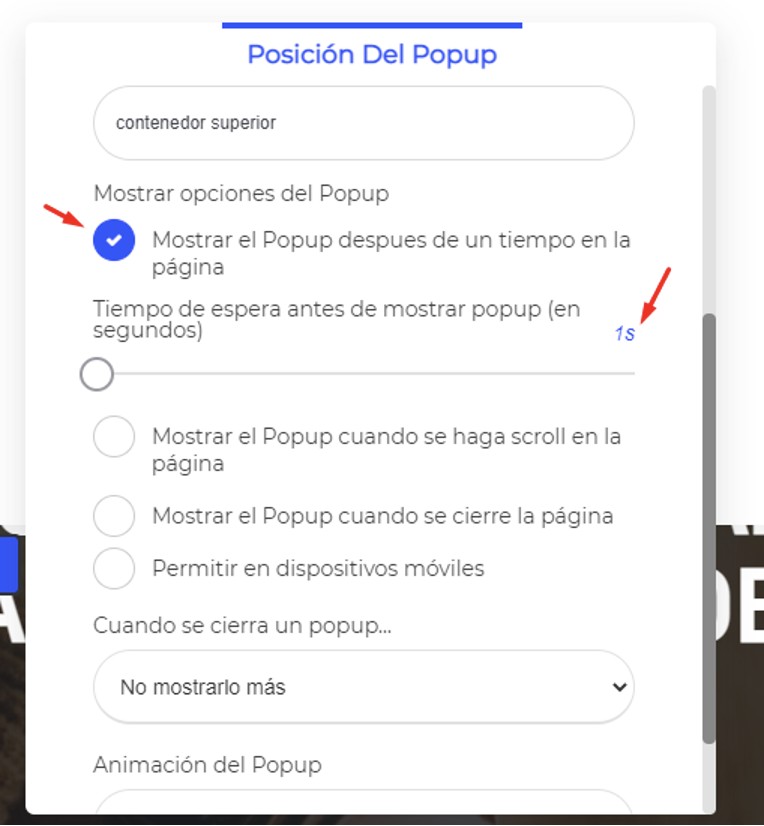
Paso nro. 7 seleccionamos mostrar después de X cantidad de tiempo o el de tu preferencia.

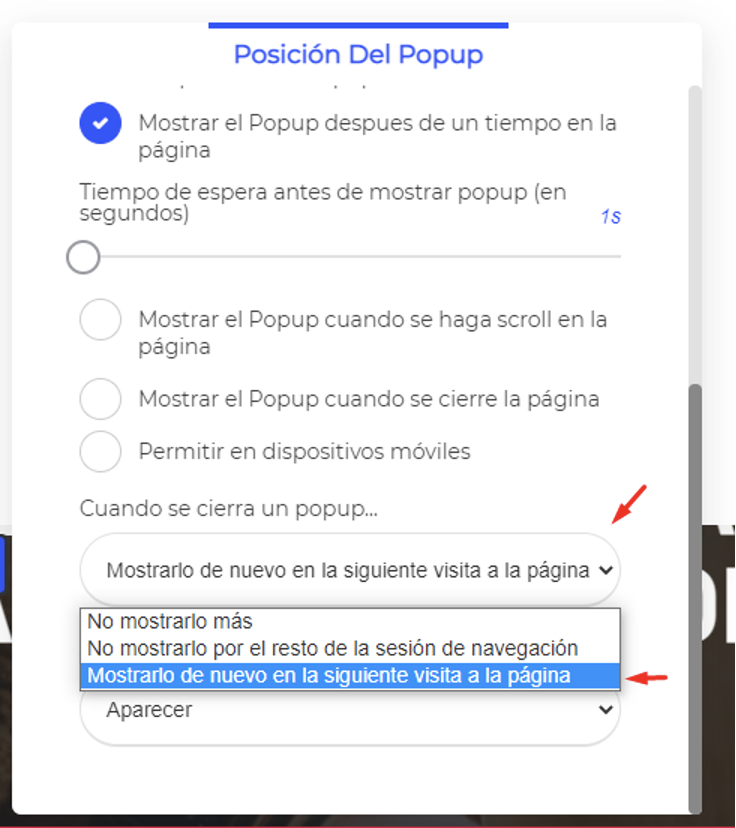
Paso nro. 8 escogemos cuando se cerrara. En mi caso se mostrará en la siguiente página.

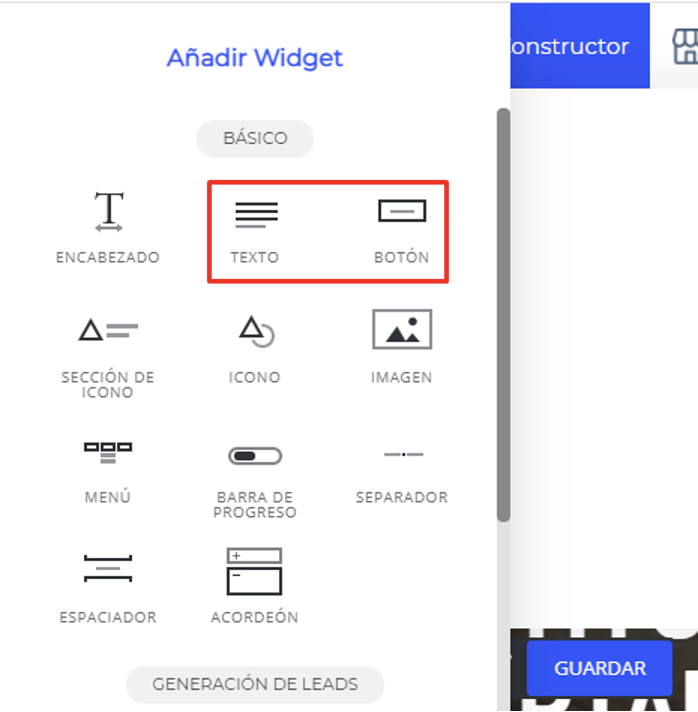
Paso nro. 9 vamos a añadir widget a nuestro contenedor.





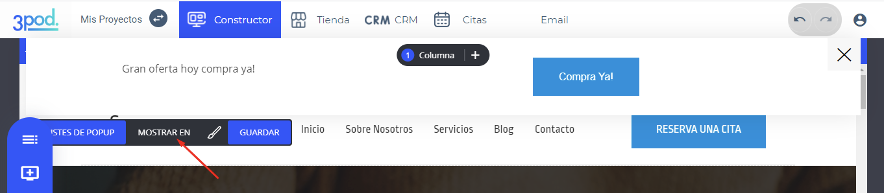
Paso nro. 12 damos clic en mostrar en.

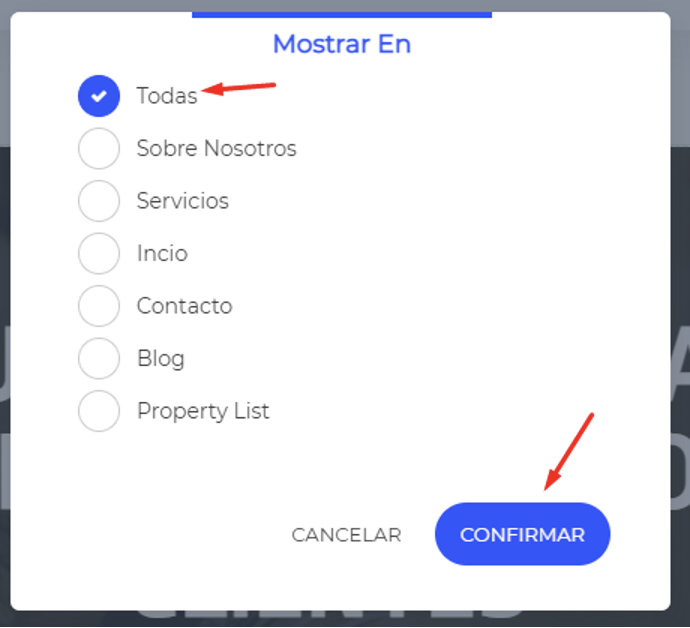
Paso nro. 13 seleccionamos todas y damos clic en confirmar.

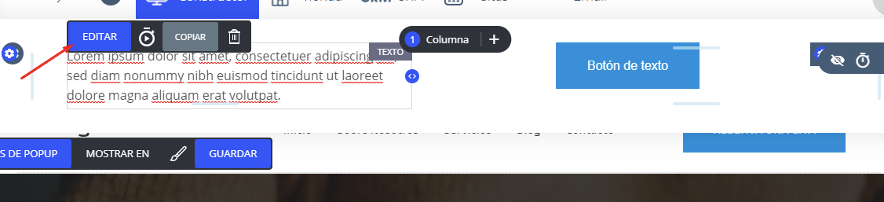
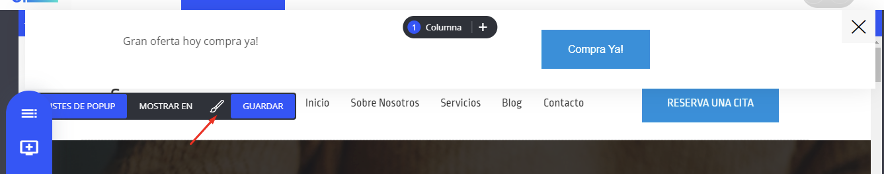
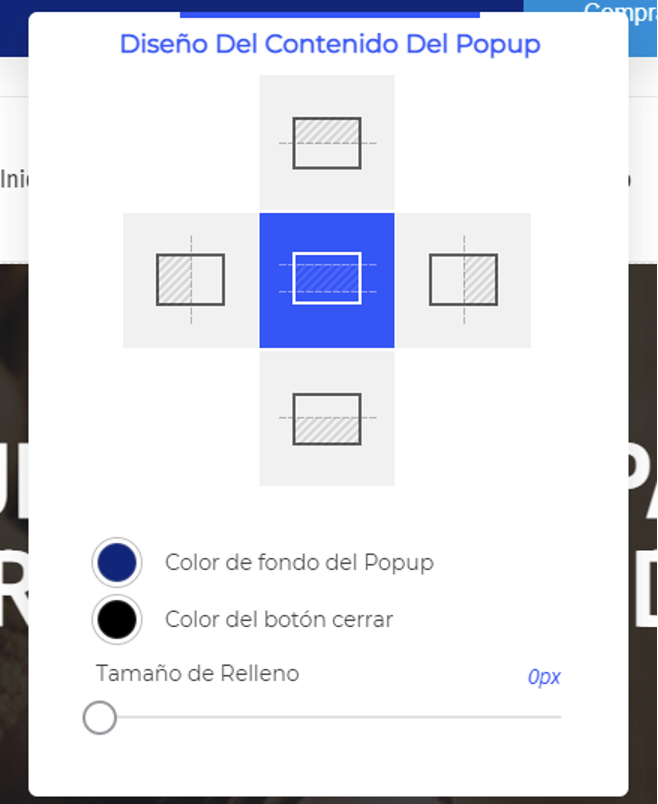
Paso nro. 14 damos clic en el pincel para modificar el estilo.

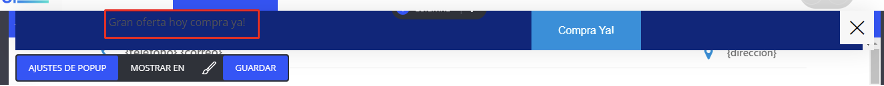
Paso nro. 15 modificamos el contenido según nuestro gusto ejemplo.

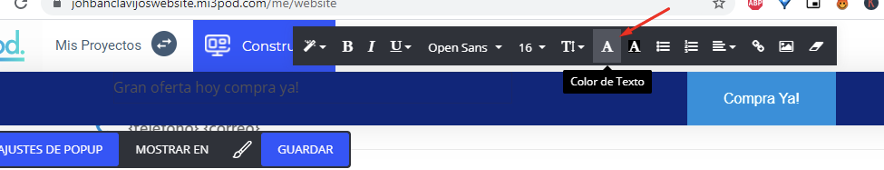
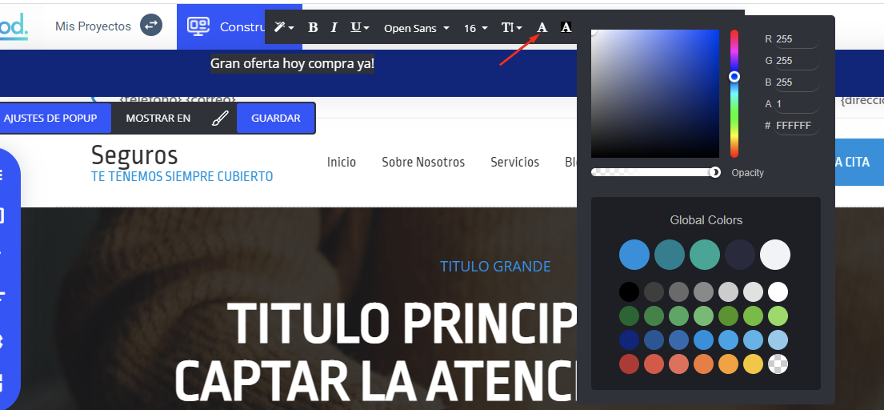
Paso nro. 16 cambiamos el color de nuestra letra para que sea visible.


Sombreamos las palabras y seleccionamos el color.

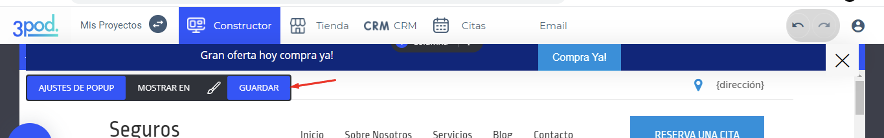
Paso nro. 17 damos clic en guardar.

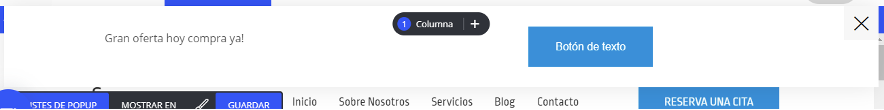
Paso nro. 18 vamos a previsualizar la página.

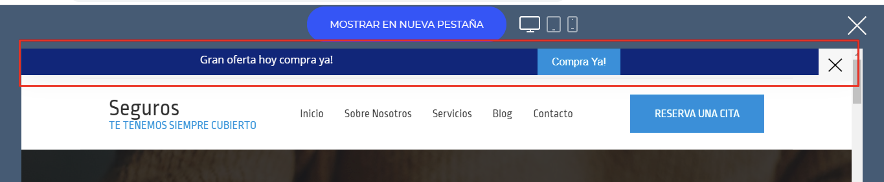
aquí podemos ver nuestro contenedor.

En dado caso que quieras cambiar el tamaño del botón de cerrar agregar el siguiente CSS