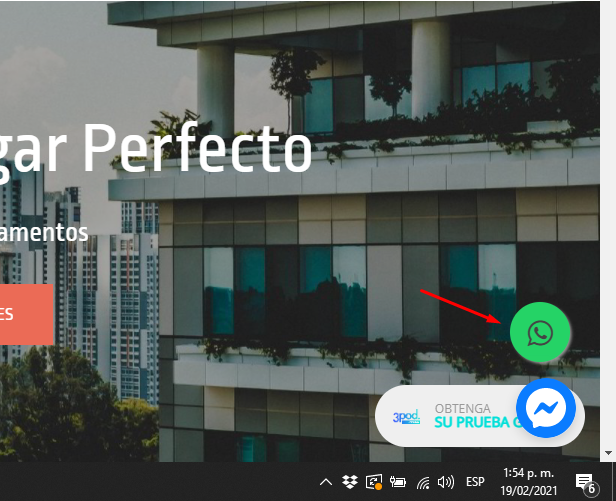
Para agregar un botón flotante de WhatsApp debes seguir los siguientes pasos.
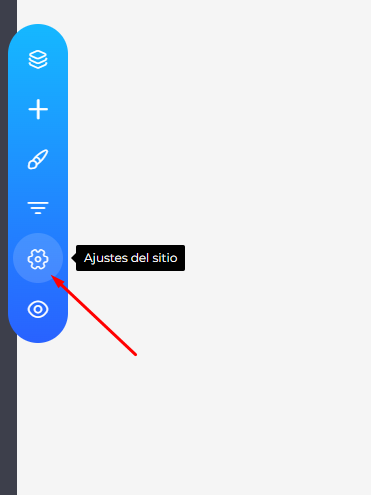
1. encontrándonos en el constructor del sitio en el lateral izquierdo das clic sobre Ajuste de sitio web.

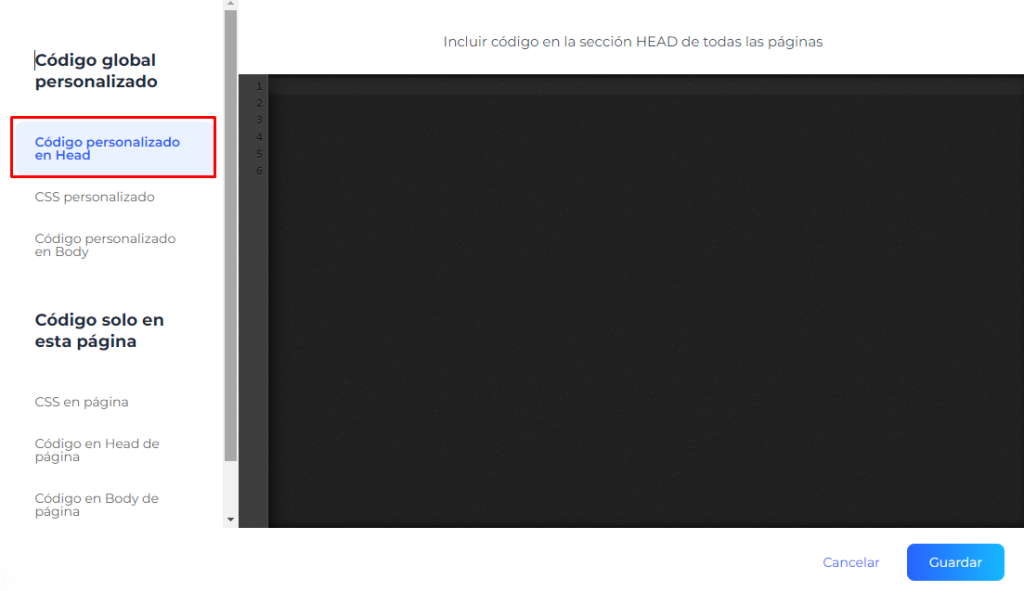
2. Luego das clic sobre Código personalizado.

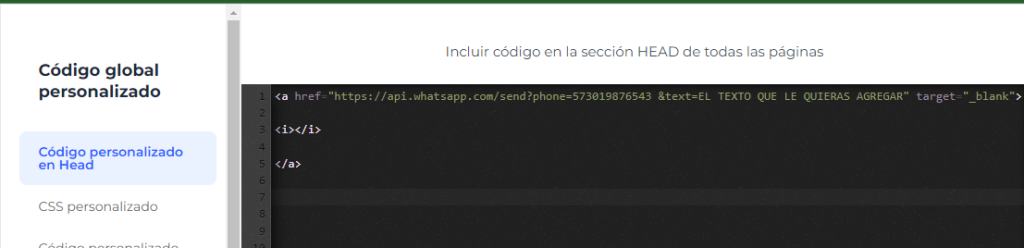
Luego en la sección de HTML Head Personalizado vamos a pegar y copiar el siguiente código pero con nuestros datos de WhatsApp, por ejemplo.
En el número de celular debe tener una estructura como esta:
Código de país y número de celular ejemplo 573019876543 que en este caso
de ejemplo el 57 es el código de país “Colombia” pero sin agregar el símbolo
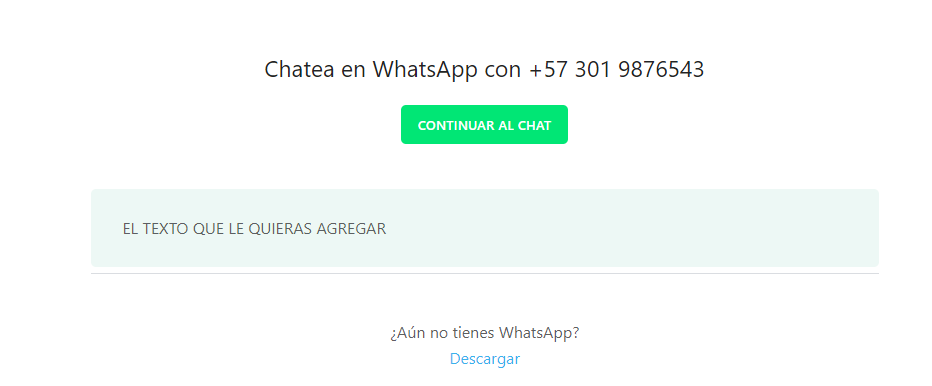
“+” más seguido del número de celular que tiene WhatsApp y después agregar el texto que quieras que te llegue ejemplo EL TEXTO QUE LE QUIERAS AGREGAR.
<a href="https://api.whatsapp.com/send?phone=573019876543 &text=EL TEXTO QUE LE QUIERAS AGREGAR" class="float" target="_blank">
<i class="fa fa-whatsapp my-float"></i>
</a>
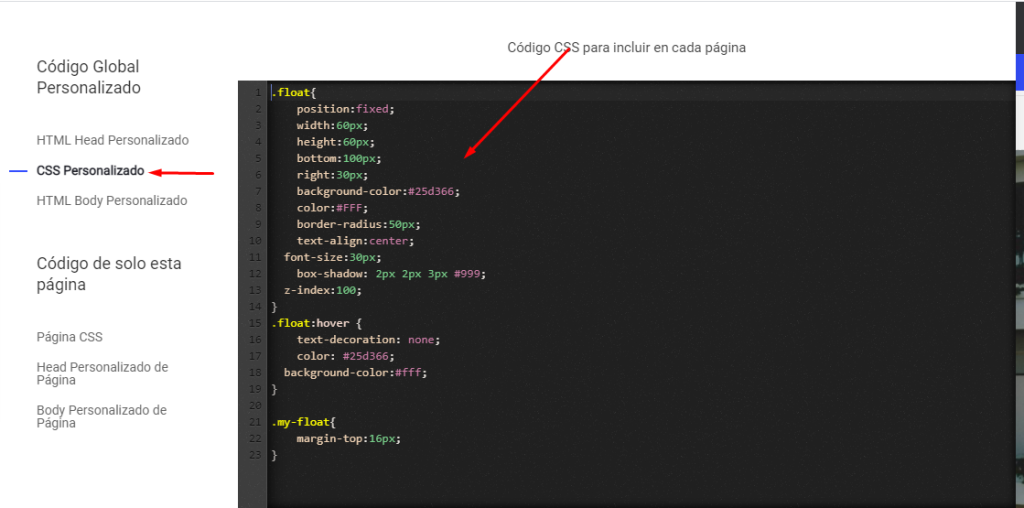
Seguido de eso nos dirigimos a la sección de CSS Personalizado, copiamos y pegamos el siguiente código.
.float{
position:fixed;
width:60px;
height:60px;
bottom:100px;
right:30px;
background-color:#25d366;
color:#FFF;
border-radius:50px;
text-align:center;
font-size:30px;
box-shadow: 2px 2px 3px #999;
z-index:100;
}
.float:hover {
text-decoration: none;
color: #25d366;
background-color:#fff;
}
.my-float{
margin-top:16px;
}

Ahora le damos clic en guardar, recargamos nuestro sitio web y vamos a poder visualizar el icono de WhatsApp de manera flotante en la parte inferior derecha con nuestros datos.